Google ChromeでWebページを開いたとき、アドレスバー内の左側に「保護されていない通信」と表示されることがあります。この場合にWebサイト管理者として対策する方法を記録しておきます。
Chromeのデベロッパーツールで「安全」ではない要素を見つける

ChromeでHTTP接続のリソースを見つけるには、Chromeが標準で装備している「デベロッパーツール」(開発者ツールとも呼ばれる)を利用します。
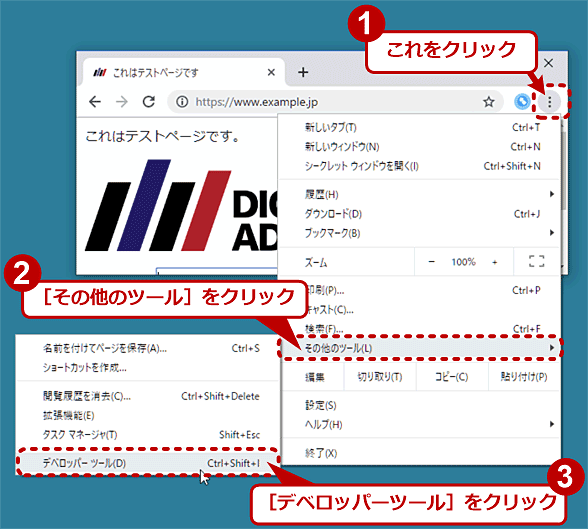
まず対象のWebページをChromeで開いてから、[Ctrl]+[Shift]+[I]キーまたは[F12]キーを押して、デベロッパーツールを起動します。あるいは画像のようにメニューボタンから起動します。

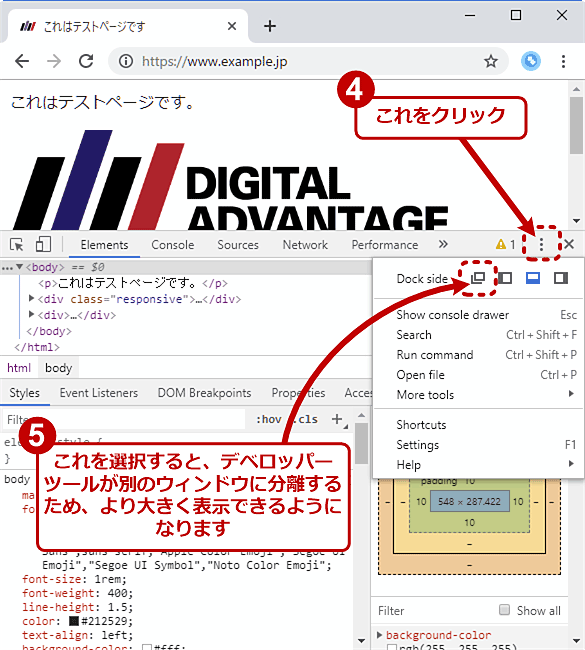
もしデベロッパーツールがブラウザペインと同じウィンドウに表示されているなら、画像の手順で別ウィンドウに移動しましょう。
その方がデベロッパーツールを広く表示できるため、この後の操作がしやすくなります。

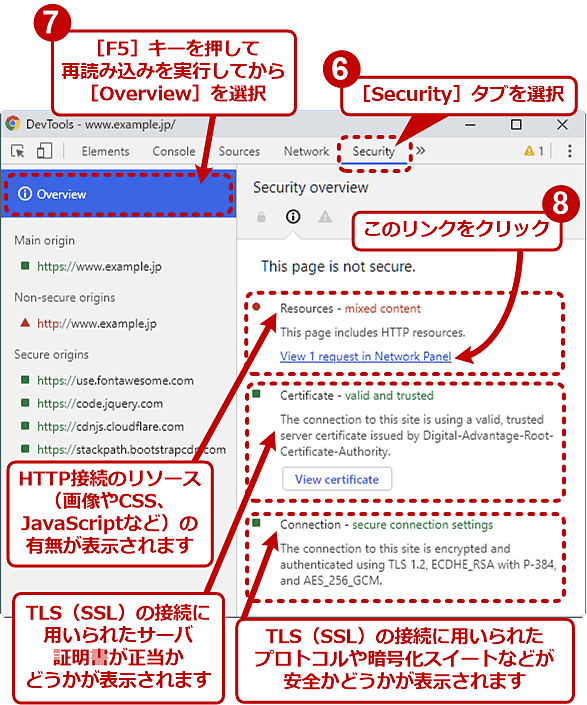
次に、デベロッパーツールの[Security]タブを選択し、[F5]キーを押して対象ページを読み込み直してから、左ペインの[Overview]を選択します。
ここから「保護されていない通信」と表示される原因を探ります。
画面例の場合、「Certificate」すなわちサーバ証明書と「Connection」(TLSの接続)については、結果が緑色で表示されており、トラブルは生じていないことが分かります。
一方、「Resources」すなわち画像やCSSファイルなどのリソースについては、赤字で「mixed content」すなわちHTTPとHTTPS接続が混在していると表示されています。このような場合は、そのすぐ下にある「View <個数> request(s) in Network Panel」というリンクをクリックします。すると、[Network]タブが表示されます。

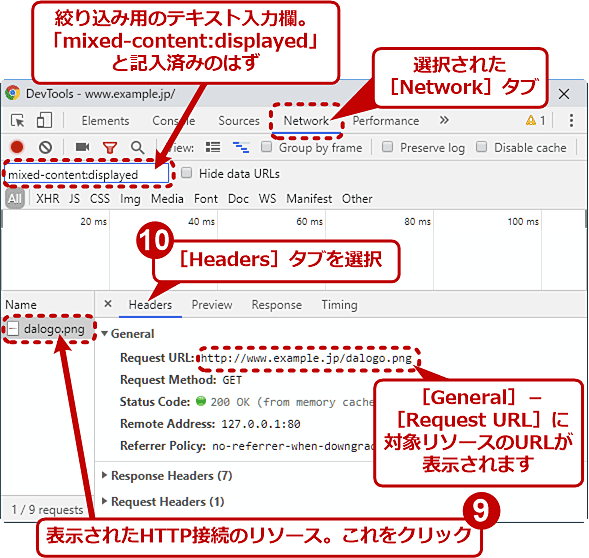
下側のペインにHTTP接続の「安全ではない」リソースの一覧が表示されます。
それをクリックし、[Headers]タブに表示されるリクエスト/レスポンスの詳細で、「Request URL」に対象リソースのURLが表示されます(これが解決の鍵となります)。